CSS 적용을 위해 다양한 선택자를 이용한다!
오늘은 class 선택자와 id 선택자의 차이에 대해 알아보자.
class 선택자와 id 선택자
html에서 클래스, 아이디 선택자 적용 👇🏻
<tag class="클래스명" id="아이디명"></tag>
css에서 클래스, 아이디 선택자 사용 👇🏻
.클래스명 {
/* 스타일 */
}
#아이디명 {
/* 스타일 */
}
클래스 선택자의 경우 복수의 요소들에게 스타일을 적용할 경우 사용하고,
아이디 선택자의 경우 유일한 요소에게 스타일을 적용할 경우 사용하게 된다는 차이점이 있다.
예를 들어,
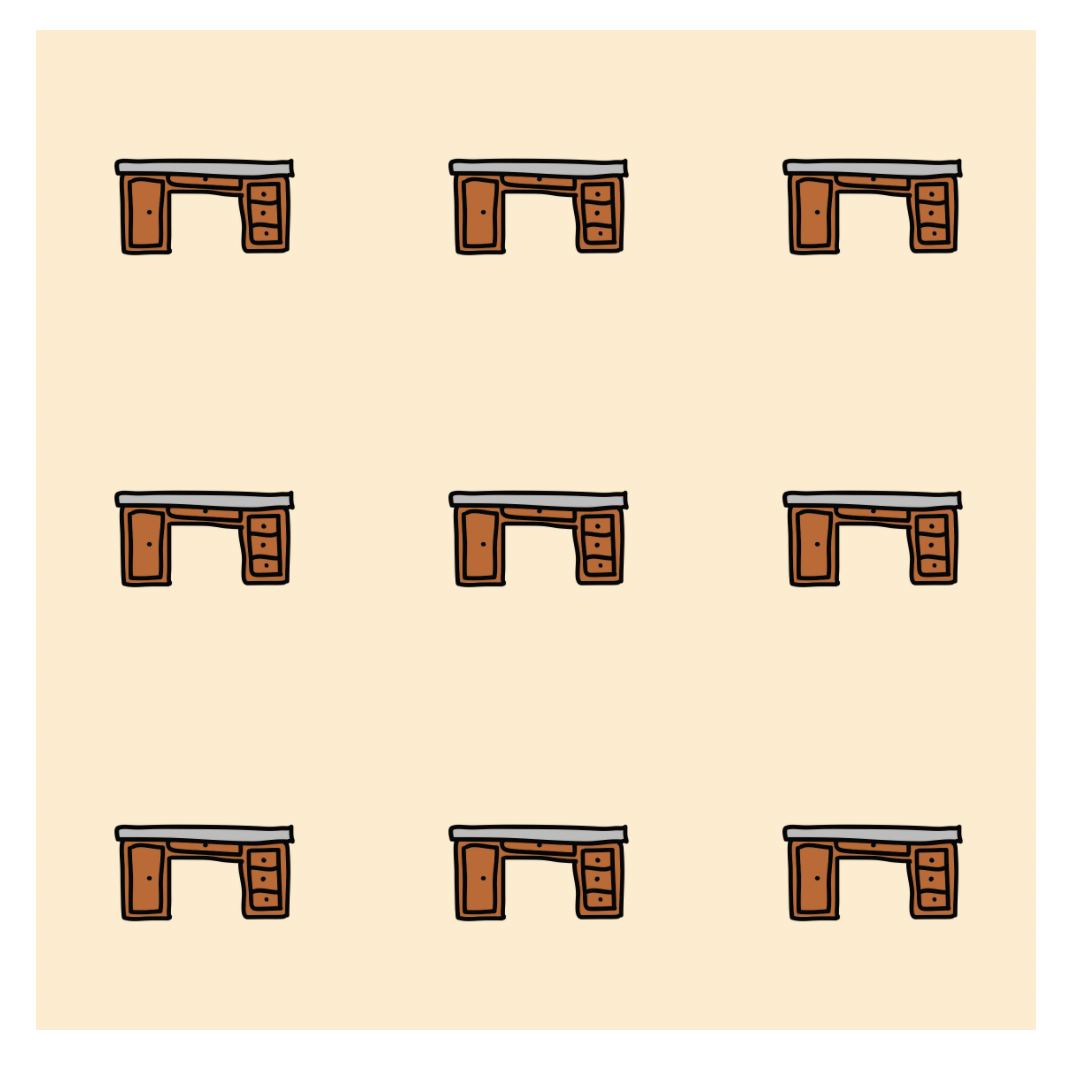
.class 에는 베이지색 바닥을
#student는 모두 백그라운드 이미지로 학생의 책상을 넣어보장!

<div class="class">
<div id="student"></div>
<div id="student"></div>
<div id="student"></div>
</div>.class {
display: grid;
grid-template-rows: repeat(3, 1fr);
grid-template-columns: repeat(3, 1fr);
width: 500px;
height: 500px;
background-color: blanchedalmond;
}
#student {
position: relative;
left: 20%;
top: 20%;
width: 100px;
height: 100px;
background-image: url("/desk.png");
background-repeat: no-repeat;
background-size: cover;
}
비유를 하자면 학교의 반과 학생의 학번이 있다면
class 가 반, id가 학생의 학번인 것 이다!
선택자 우선순위
- !important
- 인라인 스타일
- id 선택자
- class 선택자
- 속성 기반 선택자
- 가상 클래스 선택자
- 가상 요소 선택자
- tag 선택자
- * 선택자
같은 선택자로 같은 속성을 정의하더라도
우선 순위가 높은 마지막에 정의 된 속성에 따라 스타일이 재정의 되 듯
선택자 사이에서도 우선 순위가 존재한다.
개인적으로는 보통 구체적일 수 록 우선 순위가 높아지는 것으로 생각하고 사용한다ㅎㅎㅎㅎ
아래의 순서 차례대로 백그라운드 컬러를 설정해줬다고 해보자.
그렇다면 어떤 순서로 색이 바뀌고, 마지막 컬러는 무엇이될까?
div {
background-color: tomato
}
.class {
background-color: orange;
}
#id {
background-color: yellow;
}<div class="class" id="id" style="background-color: limegreen;"></div>div {
background-color: tomato !important;
}
정답은 ? 👇🏻
순서 : tomato -> orange -> yellow -> limegreen -> tomato
그러므로 마지막 컬러 : tomato !

오늘은 아기자기하게 기본적인 css 개념을 한번 짚어봤다!
다음은 가상 선택자에 대해 자세히 알아보자 🤔
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다 ! ***
'CSS' 카테고리의 다른 글
| [CSS] 미디어 쿼리(Media Queries) ? : #2 반응형 웹 (0) | 2021.08.10 |
|---|---|
| [CSS] em, rem ? : #1 가변 폰트 (0) | 2021.08.09 |
| [CSS] position 속성 ? : 자유롭게 위치를 지정해보자. (0) | 2021.08.06 |
| [CSS] 줄바꿈 규칙 : word-break ? (0) | 2021.08.02 |
| [CSS] <button> : #1 Sign in with Apple 🍎 (0) | 2021.08.01 |