콘텐츠 내부에 글을 작성하다 보면 줄 바꿈이 되면서 단어가 끊어져
매끄럽지 못하게 느껴질 때가 있다!
그럴 때 사용할 수 있는 줄바꿈 속성에 대해 알아보자.
word-break ?
word-break는 텍스트가 콘텐츠 박스 밖으로 넘어갈 때
줄 바꿈의 기준을 단어냐 글자냐로 설정할 수 있다.
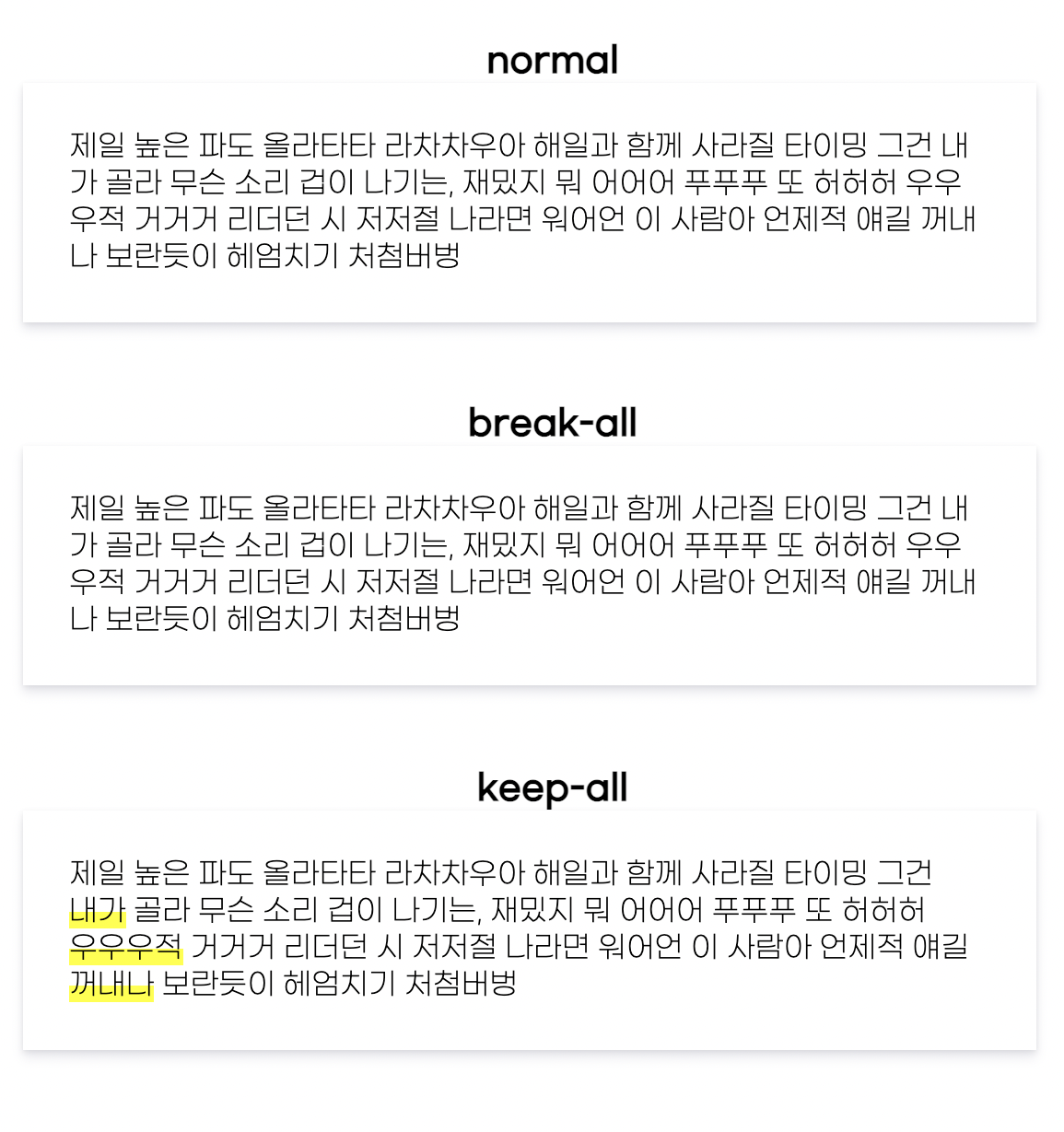
- normal : 기본 줄 바꿈 규칙
- break-all : 오버플로우를 방지하기 위해 '글자'를 기준으로 줄 바꿈
- keep-all : 한중일 텍스트에서는 '단어'를 기준으로 줄 바꿈
아래의 예시를 보면,
한중일 텍스트는 keep-all으로 지정할 경우 줄 바꿈 시 단어를 끊지 않는다.
영어 텍스는 keep-all 뿐만 아니라 normal 경우도 줄 바꿈 시 단어를 끊지 않는다.


word-break - CSS: Cascading Style Sheets | MDN
CSS word-break 속성은 텍스트가 자신의 콘텐츠 박스 밖으로 오버플로 할 때 줄을 바꿀 지 지정합니다.
developer.mozilla.org
'CSS' 카테고리의 다른 글
| [CSS] em, rem ? : #1 가변 폰트 (0) | 2021.08.09 |
|---|---|
| [CSS] position 속성 ? : 자유롭게 위치를 지정해보자. (0) | 2021.08.06 |
| [CSS] <button> : #1 Sign in with Apple 🍎 (0) | 2021.08.01 |
| [CSS] reset.css : 기본 CSS 재설정를 위한 사이트 ! (0) | 2021.07.27 |
| [CSS] 그리드 : 8 Column Grid (1) | 2021.07.22 |