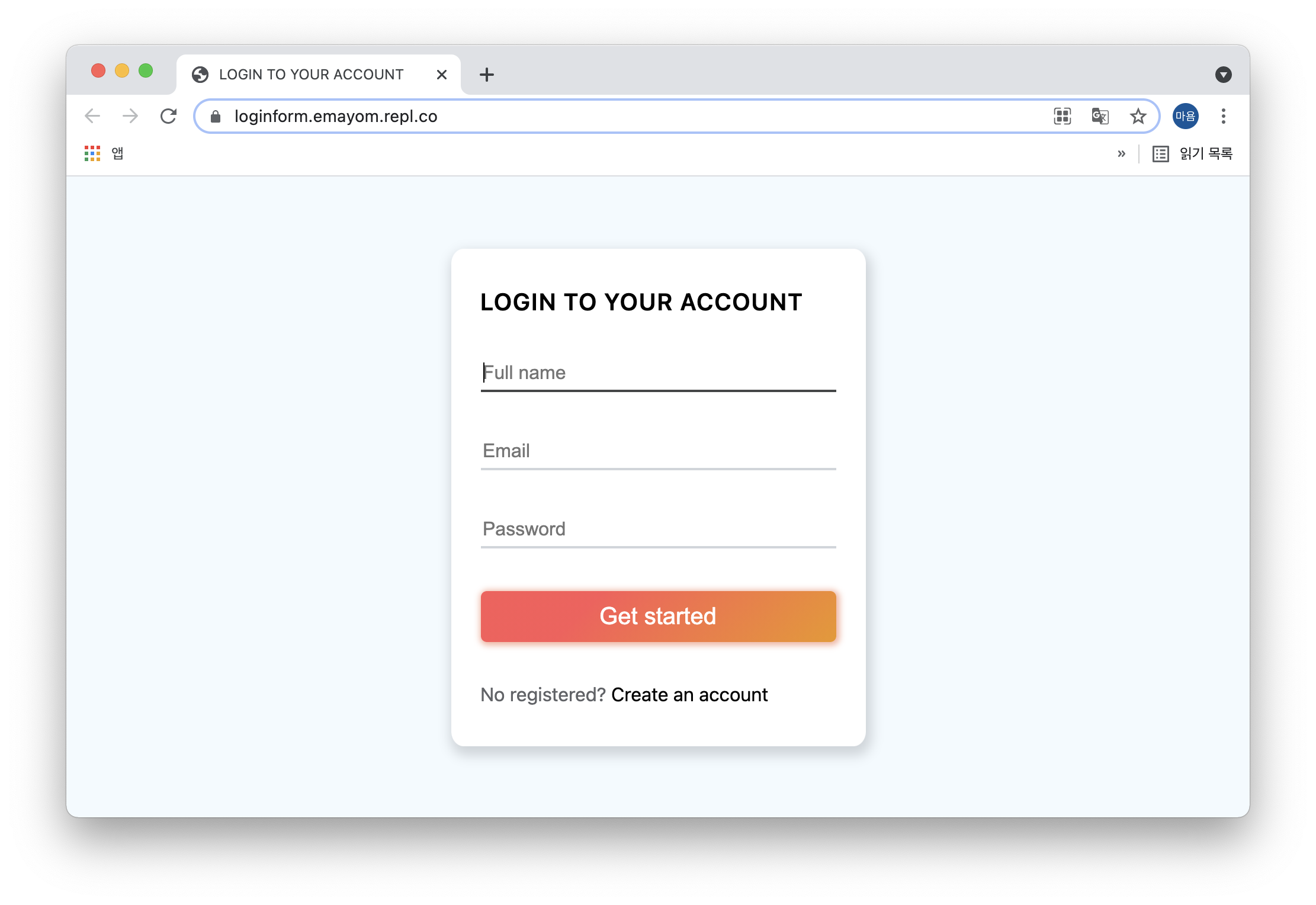
이전에 태그의 유형과 속성에 대해 알아봤다. 오늘은 text 타입, password 타입, submit 타입으로 간단한 로그인 폼을 만들어 보자. LOGIN TO YOUR ACCOUNT LoginForm.emayom.repl.co 'Login Form'으로 구글링을 해보면 다양한 시안을 찾아볼 수 있다! input의 요소들을 비운 채 제출할 수 없도록 하는 것 => required / HTML 자동으로 포커스를 알려주는 것 => autofocus / HTML 포커스가 될 경우에 입력하는 부분은 진하게 표시하는 것 => input:focus / CSS submit 버튼에 마우스를 올리면 색이 진해지는 것 => input:hover / CSS 태그의 하이퍼링크 밑줄 ,,,, 싫어 ,,,, (대신에 커서 바꿔..