개인적으로 Grid가 익숙하지 않다 보니 자꾸 사용하지 않게 되길래
오늘 아아주 기초적인 그리드로 발을 담가보려 한다....ㅎㅎㅎㅎㅎ
극극극초급용이다! 😎 🏖

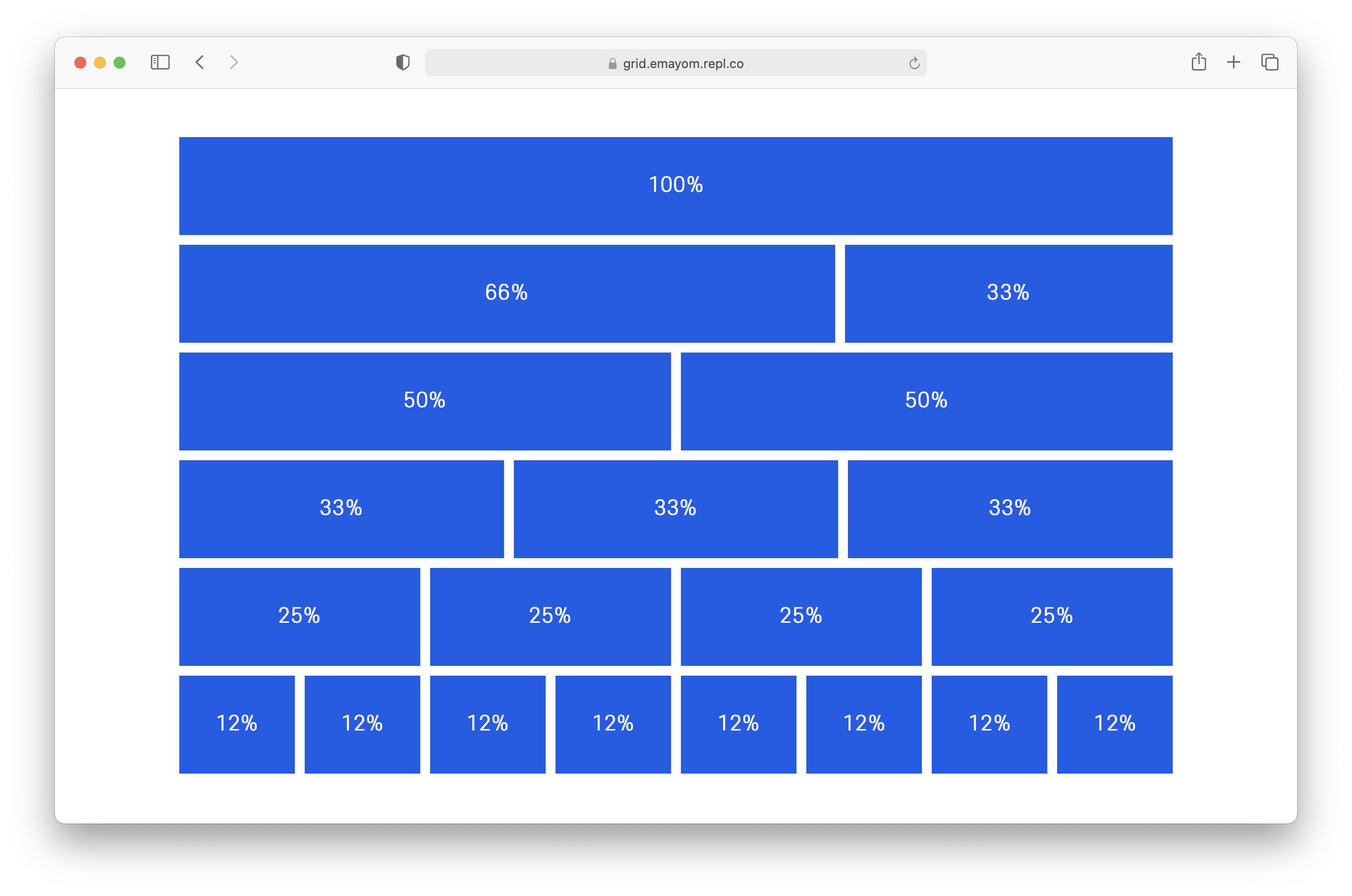
CSS GRID LAYOUT
grid.emayom.repl.co
우선 따로 reset.css 파일을 @import해 기본 값들을 초기화해주었다.
CSS Tools: Reset CSS
CSS Tools: Reset CSS The goal of a reset stylesheet is to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, and so on. The general reasoning behind this was discussed in a May 2007 post, if you're inter
meyerweb.com
display: grid는
gird-templete- ? 속성을 통해 가로나 세로로의 화면 분배 비율을 설정해 줄 수 있고,
- grid-templete-rows
- grid-templete-coulmns
? -gap 속성을 통해 사이의 간격을 조절해 줄 수 있다.
- row-gap
- column-gap
오늘은 한 번에 그리드를 나누지않고,
각 각 컨테이너를 display: grid로 설정해준 뒤
grid-temple-columns, column-gap을 이용하여
가로 그리드의 분배 비율과 아이템 사이의 공간을 따로 설정해봤다.
.container1 {
display: grid;
grid-template-columns: 100%;
}
.container2 {
display: grid;
grid-template-columns: 66% 33%;
column-gap: 10px;
}
.container3 {
display: grid;
grid-template-columns: repeat(2, 1fr);
column-gap: 10px;
}
.container4 {
display: grid;
grid-template-columns: repeat(3, 1fr);
column-gap: 10px;
}
.container5 {
display: grid;
grid-template-columns: repeat(4, 1fr);
column-gap: 10px;
}
.container6 {
display: grid;
grid-template-columns: repeat(8, 1fr);
column-gap: 10px;
}
제법 그리드 같다!
다음은 그리드의 속성들에 대해 조금 더 자세히 알아보자.
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다! ***
'CSS' 카테고리의 다른 글
| [CSS] 줄바꿈 규칙 : word-break ? (0) | 2021.08.02 |
|---|---|
| [CSS] <button> : #1 Sign in with Apple 🍎 (0) | 2021.08.01 |
| [CSS] reset.css : 기본 CSS 재설정를 위한 사이트 ! (0) | 2021.07.27 |
| [CSS] 그리드 : 8 Column Grid (1) | 2021.07.22 |
| [CSS] FLEXBOX FROGGY 🐸 : 게임으로 CSS 배우기 (0) | 2021.07.01 |