오늘은 어제 나눠서 만들어 본 발가락 담군 그리드를 수정하려고 한다.
우선 아래와 같은 배경 그리드를 만들고, 어제와 비슷한 가로 그리드 아이템들을 위에 배치해보자!
- 컨테이너(Container)의 사이즈는 1200px,
- 거터(Gutter)는 8px,
- 8단(Column의 그리드
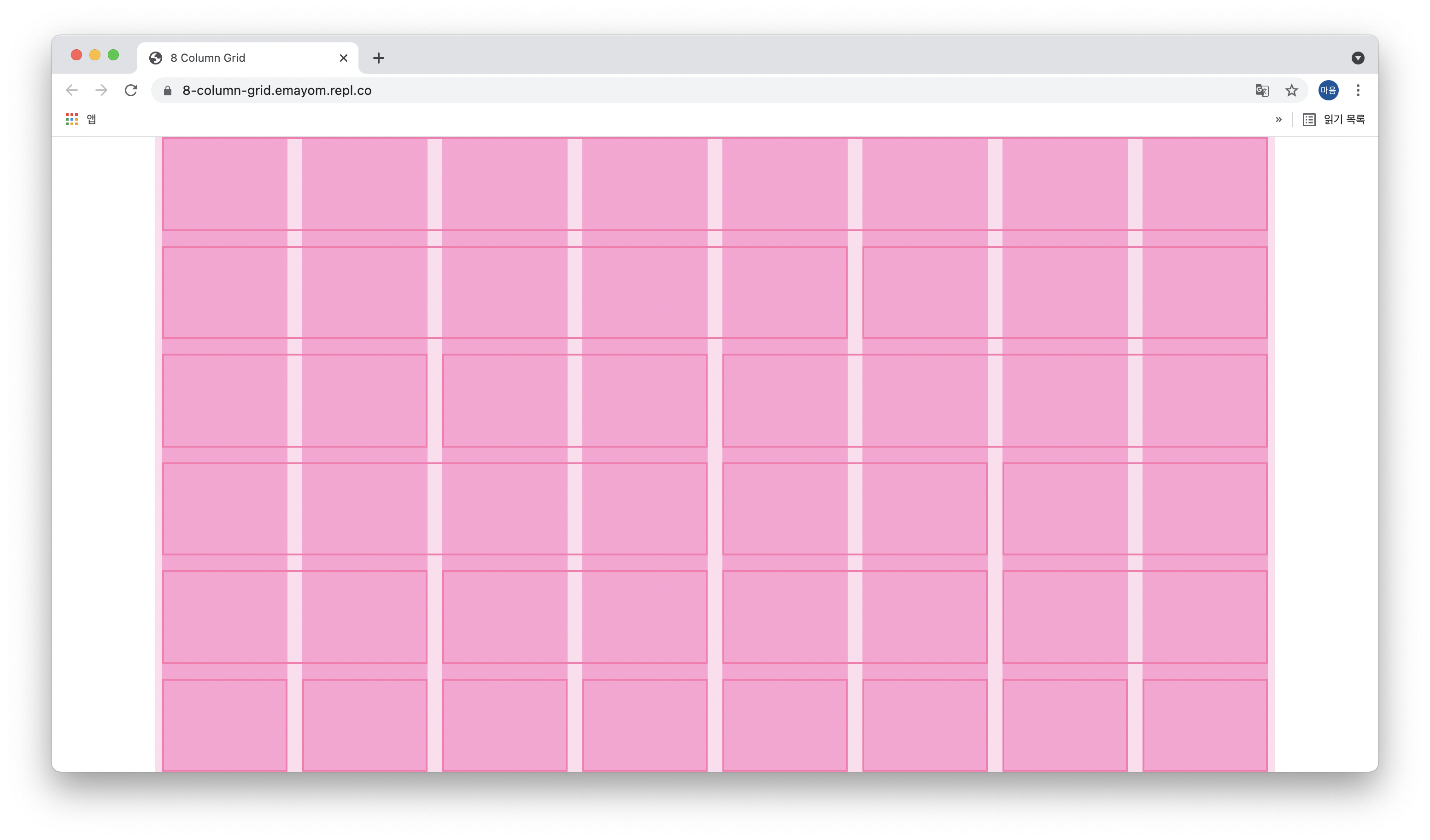
글로는 헷갈릴 수 있으니 완성된 모습을 먼저 확인해보자!

8 Column Grid
8-column-grid.emayom.repl.co
큰 구조를 먼저 잡아보자.
① 컬럼과 거터를 보여주기 위한 배경 그리드를 바닥에 깔고
② 그 위에 아이템들을 보여주기 위해
전체 컨테이너로 우선 묶어주고 시작했다!
(이유는 뒷 부분에 가면 알게된다 🤔)
<div class="container">
<div id="col_container"></div>
<div id="row_container"></div>
</div>
우선 ① 부터 해결하자.
8개의 칼럼과 거터를 보여줄 배경 그리드를 제작하기위해
col_container 내부에 div 8개를 만들어주자.
<div class="container">
<div id="bg_container">
<div id="col"></div>
.
.
.
</div>
이제 css에서 만들고자하는 가로와 세로 크기, 배경 색상을 모두 설정해 준 뒤,
display: grid 까지 적용해주자.
grid-template-colums: repeat(n, 1fr), column-gap을 이용해 균일하게 나눠준다.
(눈에 보일 수 있게 컬럼의 색상도 지정해주자.)
#bg_container {
display: grid;
grid-template-columns: repeat(8, 1fr);
column-gap: 16px;
}
다음은 ②
아이템들을 보여주기 위해 그리드를 제작!
컨테이너 내부에 필요한 만큼 div를 작성해준다.
예시는 21개가 필요해서 총 21개를 작성했다.
<div id="row_container">
<div id="row"></div>
.
.
.
</div>
다음은 마찬가지로 CSS로 스타일을 설정해준다.
이번에는 아래 테이블과 같이 가로 8 * 세로 6으로 나눈 뒤,
아이템마다 그리드에서 차지하는 크기를 설정하여 배치하면 된다.

컨테이너를 먼저 나눠준 뒤,
#row_container {
padding: 0px 8px;
display: grid;
grid-template-rows: repeat(6, 1fr);
grid-template-columns: repeat(8, 1fr);
gap: 16px;
}
아래처럼 아이템들을
? : nth-child()를 이용하여 선택,
grid-column을 통해 차지하는 크기를 지정!
첫번째 아이템의 경우 8칼럼을 모두 사용할 것이기 때문에
span을 8으로 설정해준다.
#row:nth-child(1){
grid-column: span 8;
}
이어서 모든 아이템들을 설정해준 뒤,
①과 ②를 앞 뒤로 배치해주면 끝이다.
(이걸 위해서 처음에 묶었다,,!)
'제일 바깥 컨테이너'와 뒤로 보낼 '배경 컨테이너'에 모두 position 속성을 설정해준 뒤,
아래처럼 배경 컨테이너에 z-index를 추가하여 뒤쪽으로 보내주면 정말 완성!
#bg_container {
position: absolute;
z-index: -1;
}
어제는 오직 grid-templete- ? 만을 이용했지만
오늘은 가상 선택자와 grid-column까지 이용해 완성해봤다.
다음은 12 칼럼 그리드와 holy grail layout을 만들어보자! 👆🏻
Responsive Grid Design: Ultimate Guide
I find working with the grid helpful. The grid helps to maintain consistency across the different layouts and make faster design decisions…
medium.muz.li
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다 ! ***
'CSS' 카테고리의 다른 글
| [CSS] 줄바꿈 규칙 : word-break ? (0) | 2021.08.02 |
|---|---|
| [CSS] <button> : #1 Sign in with Apple 🍎 (0) | 2021.08.01 |
| [CSS] reset.css : 기본 CSS 재설정를 위한 사이트 ! (0) | 2021.07.27 |
| [CSS] 그리드 : Grid Layout에 발가락을 담궈보자. (0) | 2021.07.21 |
| [CSS] FLEXBOX FROGGY 🐸 : 게임으로 CSS 배우기 (0) | 2021.07.01 |