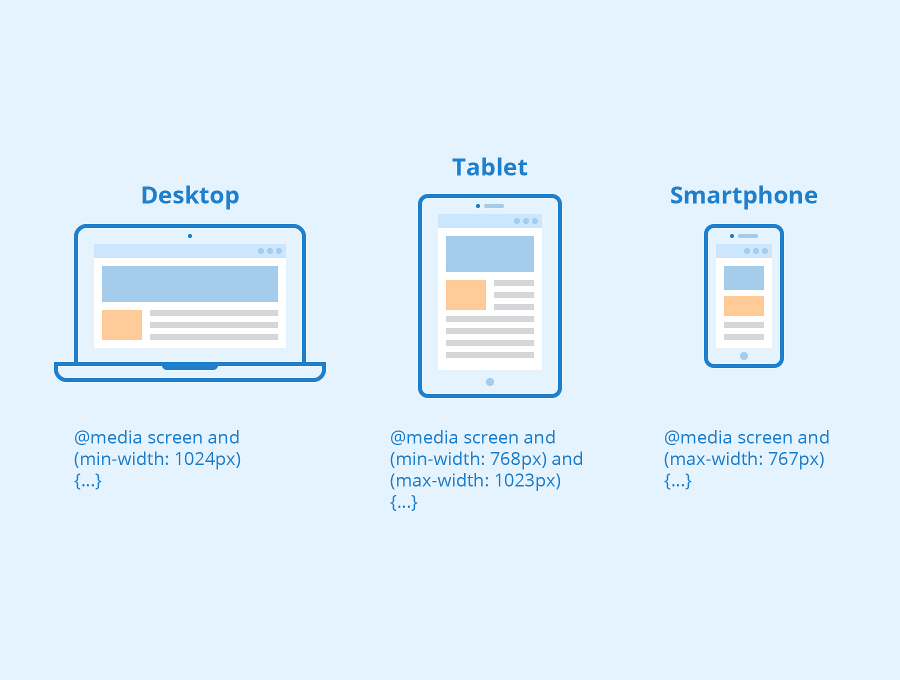
✏️ 오늘은 반응형에 필수적인 미디어 쿼리의 문법과 사용법에 대해 알아보자. 미디어 쿼리(Media Queries) ? 우선 미디어 쿼리란 무엇일까. 🤔 미디어 쿼리는 반응형 웹 디자인의 핵심적인 부분으로 디바이스의 유형이나 특성, 수치에 따라 화면을 다르게 표현하여 대응할 수 있도록 만들어준다. 과거와 달리 현재 정말 다양한 기기로 웹을 사용하기 때문에 일관된 UX를 위해서는 빼놓을 수 없다. 🙋🏻❓ 미디어 쿼리에서 쿼리(Query)란 직역하면 '질의'이라는 의미로 CSS 설정을 위해 우선 조건문에 해당하는지 질의하는 것이라고 생각하면 쉽다. 재미있게 예를 들어보자. 디바이스의 수치에 해당하는 뷰포트의 너비에 따라 CSS 설정을 다르게 해보고 싶다면? 🙋🏻 : 너는 뷰포트의 너비가 얼마야? 1번 스마트..