Ajax의 약자는 Asynchronous Javascript and XML으로
비동기식 자바스크립트와 XML이라는 의미를 가지고 있다.
동기와 비동기의 차이점,
그리고 Ajax 통신에 사용되는 XMLHttpRequest 객체에 대해 알아보자!

동기(Sync) vs 비동기(Async) ?
자바스크립트는 싱글-스레드 프로그래밍 언어로 단일 호출 스택을 가지며, 동기 방식으로 동작한다. ( one thread == one callstack == just one thing at a time !!! )
그럼 동기 방식과 비동기 방식의 차이는 무엇일까?
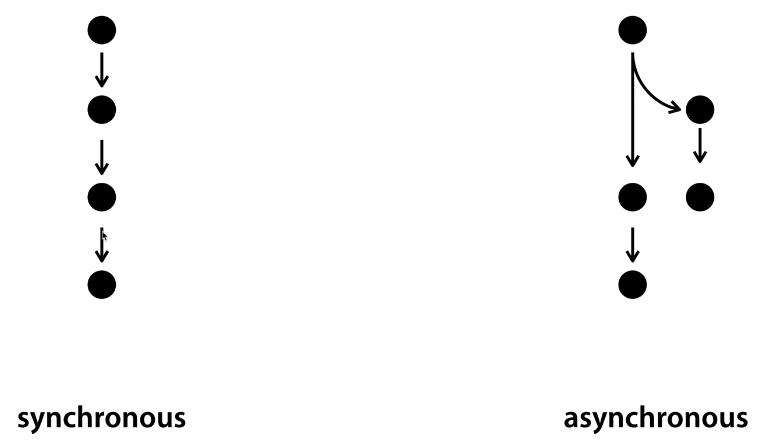
동기적(Synchronous)인 처리 방식은
위의 그림처럼 먼저 들어온 요청부터 순차적으로 처리하는 방식으로
앞선 작업이 끝나고 결과 응답이 돌아온 것을 확인한 후 다음 요청된 작업으로 넘어간다.
굉장히 직관적인 설계 방식이지만 자원의 비효율적인 사용이라는 문제점이 존재한다!!
예를 들어, 식당에 3팀이 들어왔다.
첫 번째 팀의 주문 ➡️ 3분 카레 한 그릇. 🍛 ➡️ 서빙
다음으로 두 번째 팀의 주문 ➡️ 주문 즉시 8시간을 조리해야 하는 삼계탕 하나. 🍲 ➡️ 서빙
최소 8시간 3분이 지난 뒤 마지막 세 번째 팀의 주문을 할 수 있게 된다!
주문은 3분 짜장 두 그릇. 🍛🍛
3분 짜장 두 그릇에 8시간을 태운다면 두 번 다시 가지 않을 식당이다,,,,,,
이렇게 중간에 시간 소요가 큰 작업이 필요한 요청을 받게 되면
해당 작업을 처리하는 동안 꽤 오랜 시간 응답이 멈출 수 도,
뒤이은 다른 작업의 실행에도 지장을 줄 수 있게 된다.
또한 자원을 효율적으로 사용하지 못한다는 단점이 있다!
아무튼 이러한 맥락에서 상황에 따라 효율적인 처리를 위해
요청에 대한 응답이 돌아오지 않아도 기다리지 않고 다음 작업을 처리하는
비동기(Asynchronous) 방식을 선택하게 된다!
동기, 비동기의 차이를 자바스크립트 코드로 확인해 보자.
동기 방식으로 처리한 코드는 순서대로 수행해 콘솔에 찍힌 반면,
setTimeout()으로 비동기 처리를 한 코드는 첫 번째 작업이 완료되기 전에 두 번째 작업이 요청되고, 그중 빠르게 완료된 '2번째 작업 완료'가 먼저 찍힌 것을 확인할 수 있다.
Ajax ?
본론으로 돌아와서 Ajax의 약자는 Asynchronous Javascript and XML으로
(XML을 이용한) 클라이언트 - 서버간의 비동기 방식의 자바스크립트 데이터 교환/통신을 의미한다.
클라이언트: 화면을 로드하기 위한 데이터 요청(request) => 서버
서버: 요청에 대한 데이터(response) => 클라이언트
Ajax는 비동기적이기 때문에 전체 페이지를 새로 고치지않고,
화면 전환 없이 필요한 데이터를 로드하여 페이지의 일부만을 업데이트할 수 있다.
이러한 방식은 실제 수정이 필요한 부분 이외의 불필요한 페이지 로딩을 기다리지 않음으로
웹페이지의 속도 향상에도 도움이 되며, 전체의 페이지를 리로드하여 발생하는 리소스 낭비를 줄일 수 있다!
하지만 이런 Ajax 또한 비동기식으로만 사용할 수 있는 것은 아니다.
아래와 같이 async에 false를 주게 되면 동기식으로도 사용할 수 있다!
$.ajax({
...
async: false; //기본은 true
});
XMLHttpRequest ?
Ajax는 웹 브라우저가 서버와 데이터를 교환할 때 XMLHttpRequest 객체를 사용하게 된다.
XMLHttpRequest 객체는 자바스크립트 내장 객체로 비동기 통신을 위한 객체이다.
웹 브라우저가 백그라운드에서 서버와 계속해서 서버와 통신을 할 수 있는 것도 이 객체를 사용하기 때문이다.
현재 대부분의 웹 브라우저는 가지고 있는 XMLHttpRequest 객체를 내장하고 있다.
아래는 XMLHttpRequest 객체를 생성하는 코드이다.
//IE 7이상, 크롬, 사파리, 파이어 폭스 ...
let xmlhttp = new XMLHttpRequest();
//IE 5, 6
let IE_xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
//모든 브라우저에서 XMLHttpRequest 인스턴스를 생성하기 위해
if(window.XMLHttpRequest){
return new XMLHttpRequest();
} else {
new ActiveXObject("Microsoft.XMLHTTP");
}
window.c가 존재하면 => true, 존재하지 않으면 (내장 x) => false !!
+)
비동기로 처리해야하는 작업들은?
- 파일을 읽거나 쓰기 처럼 오래걸리는 작업
fs = require('fs');
console.log(1); // 실행순서 1
fs.readFile('sample.txt', { encoding: 'utf8' }, function(err, data){
console.log(2); // 실행순서 3
console.log(data); // 실행순서 4
})
console.log(3); // 실행순서 2
- Ajax 통신 작업
const paint = document.querySelector(".test");
const paintStatus = (e) => {
const xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = (e) => {
let req = e.target;
console.log(e.target);
if (req.readyState === XMLHttpRequest.DONE) {
//성공하면
if (req.status === 200) {
//응답받은 test.json을 h1 태그로 그림
const status = document.createElement("h1");
status.innerText = req.response;
document.body.appendChild(status);
} else {
//실패하면 error 메세지를 h1 태그로 그림
const err = document.createElement("h1");
err.innerText = req.statusText;
err.style.color = "red";
document.body.appendChild(err);
}
}
};
//http 요청 방식, 주소, 동기 여부
xhttp.open("GET", "test.json", true);
xhttp.send();
};
paint.addEventListener("click", paintStatus);
- DOM의 이벤트 처리 작업
- 일정 시간 뒤에 동작을 해야하는 작업
setTimeout(() => {
console.log("5초 경과");
}, 5000);
+) 자바스크립트의 동작 원리를 이해하는데 도움이 되는 영상!!!!!!
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다 ! ***
'JS > Javascript' 카테고리의 다른 글
| [JS] 자바스크립트 Symbol ? : 새로운 원시 데이터형, 심볼 (ES6) (0) | 2022.03.06 |
|---|---|
| [JS] 자바스크립트 함수 : 화살표 함수 (0) | 2021.09.09 |
| [JS] 자바스크립트 함수 : 함수 선언식 vs 함수 표현식 ? (0) | 2021.09.05 |
| [JS] 자바스크립트 <input> : id와 name (0) | 2021.09.03 |
| [JS] 자바스크립트 스코프 ? : 변수의 유효 범위(2) (0) | 2021.09.01 |