이전에 <input> 태그의 유형과 속성에 대해 알아봤다.
오늘은 text 타입, password 타입, submit 타입으로 간단한 로그인 폼을 만들어 보자.

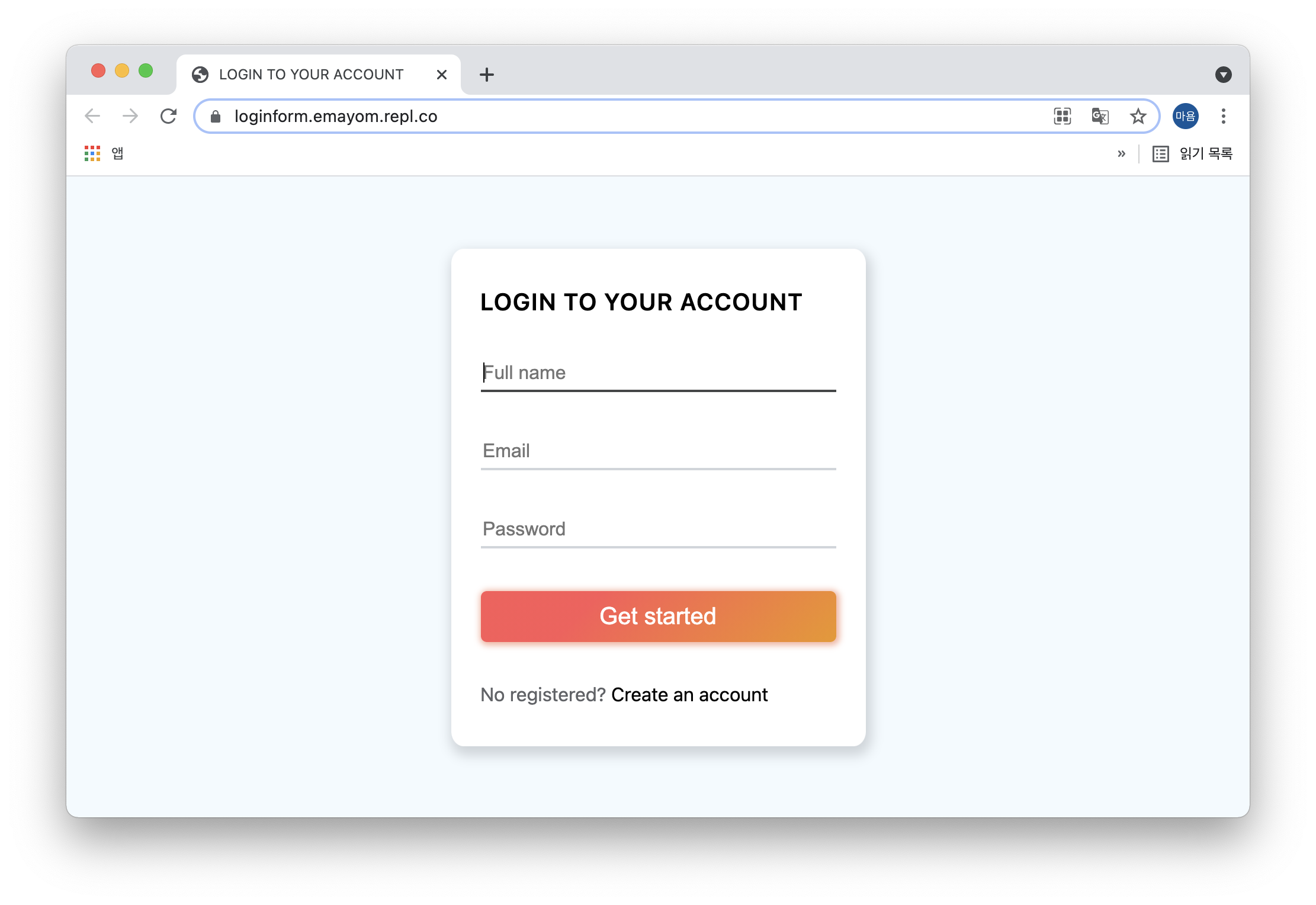
LOGIN TO YOUR ACCOUNT
LoginForm.emayom.repl.co
'Login Form'으로 구글링을 해보면 다양한 시안을 찾아볼 수 있다!
- input의 요소들을 비운 채 제출할 수 없도록 하는 것 => required / HTML
- 자동으로 포커스를 알려주는 것 => autofocus / HTML
- 포커스가 될 경우에 입력하는 부분은 진하게 표시하는 것 => input:focus / CSS
- submit 버튼에 마우스를 올리면 색이 진해지는 것 => input:hover / CSS
- <a> 태그의 하이퍼링크 밑줄 ,,,, 싫어 ,,,, (대신에 커서 바꿔주기!) => text-decoration: none / CSS
<form id="login-form">
<!-- login -->
<h2 id="heading">LOGIN TO YOUR ACCOUNT</h2>
<input required
autofocus
type="text" placeholder="Full name"/>
<input required
autofocus
type="email" placeholder="Email"/>
<input required
autofocus
type="password" placeholder="Password">
<input type="submit" id="start-btn" value="Get started"/>
<!-- join -->
<div id="join">
<span>No registered?</span>
<a href="https://emayom.tistory.com/">Create an account</a>
</div>
</form>(티스토리 코드블록이 난리가 나서 살짝 정리해봤다,,,! 👿)
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다! ***
'HTML' 카테고리의 다른 글
| [HTML] <input> 태그 : #1 유형과 속성 (0) | 2021.07.20 |
|---|