[CSS] position 속성 ? : 자유롭게 위치를 지정해보자.
오늘은 CSS position 속성에 대해 알아보자.
👇🏻 position 속성 한눈에 보기
- static
- relative
- absolute
- fixed
- sticky
position은 태그 요소의 '위치'를 정의하기 위해 사용한다!
앞서 잠깐 살펴본 것과 같이
position 속성에는 static, relative, absolute, fixed, sticky 이 있다.
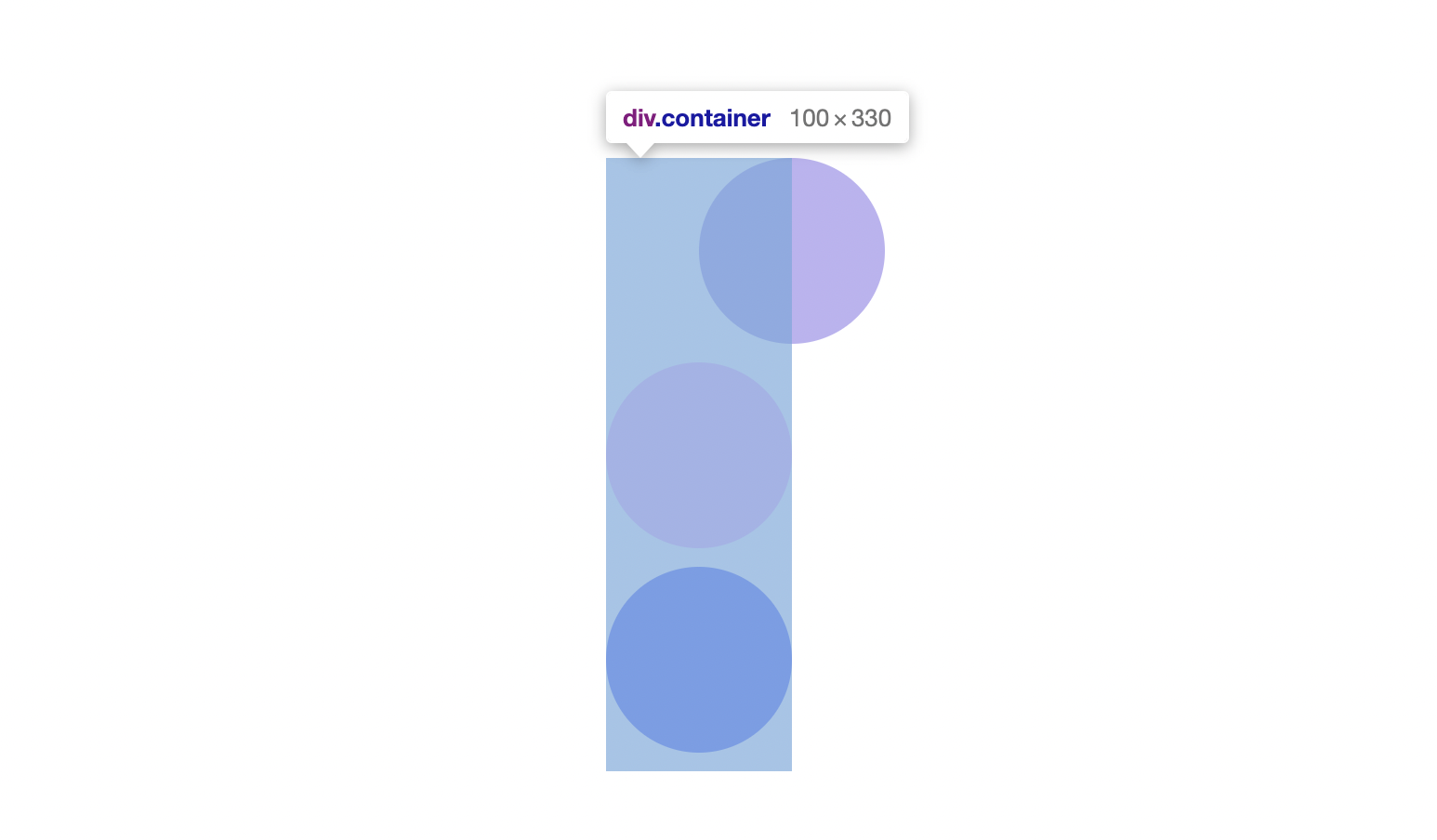
예제를 통해 쉽게 확인해보기 위해
컨테이너에 담긴 아이템들을 준비했다.
(아래의 그림들은 편의성을 위해 임의로 중앙 정렬을 해두었다!)
<div class="container">
<div id="item-1"></div>
<div id="item-2"></div>
<div id="item-3"></div>
</div>
1. position : static
static 은 우리가 포지션 속성을을 지정하지 않아도 적용되어있는 디폴트 값이다.
position: static을 적용하기 전과 후가 차이가 없는 것을 확인해볼 수 있다.


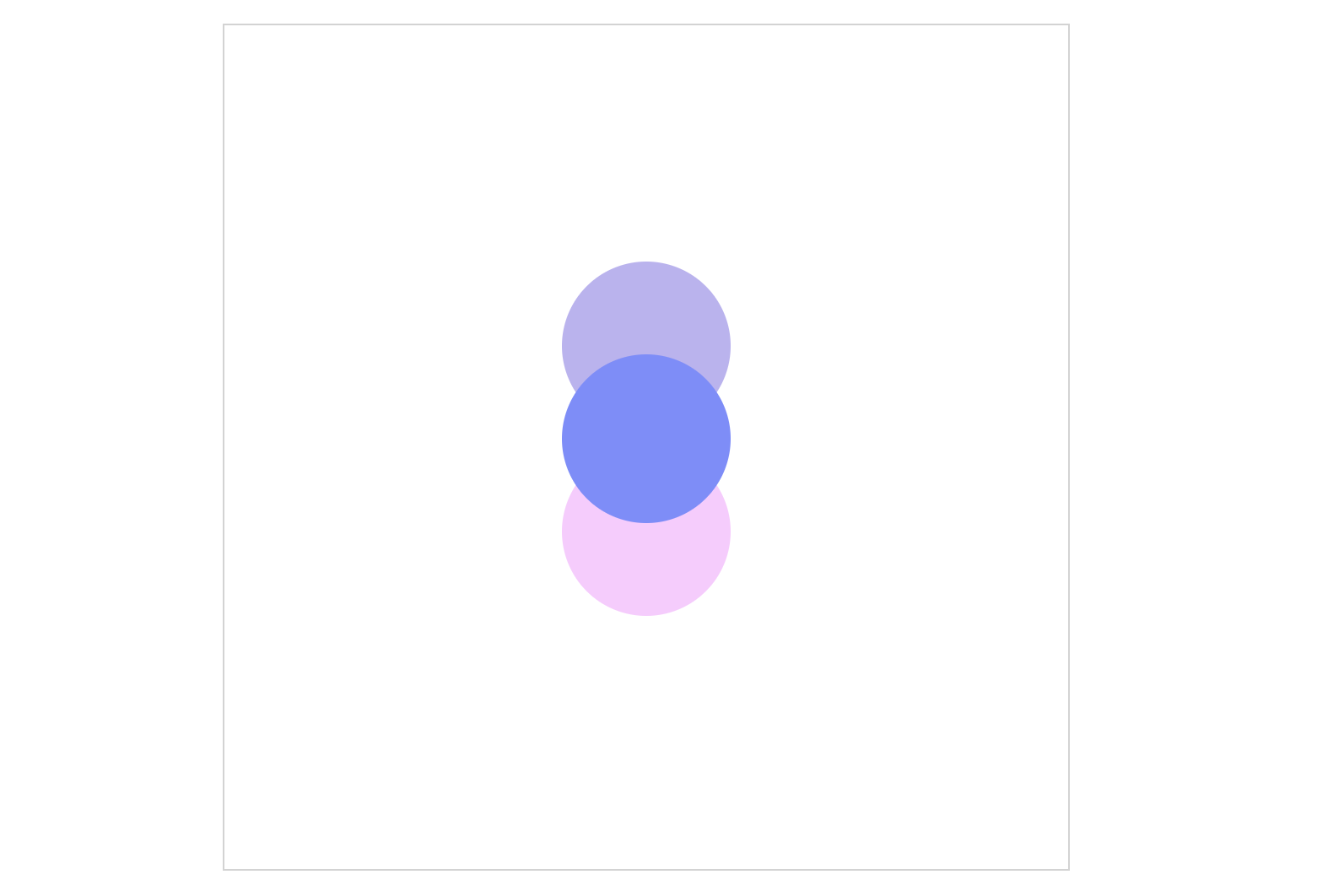
2. position : relative
relative는 단어 그대로 자기 자신을 기준으로 상대적인 위치를 설정할 수 있다.
첫번째 요소에 position: relative를 적용한 후,
top, bottom, right, left 와 같은 이동의 기준을 함께 설정해주어야 한다.
아래는 첫 번째 item-1 요소를
자신의 위치를 기준 왼쪽으로부터 자신의 50% 만큼 offset하여 위치하도록 설정했다.
(*(0, 0) -> (5, 0) x축으로 5만큼 이동한다. 5만큼 오프셋한다!)
#item-1 {
position: relative;
left: 50%
}

3. position: absoulte
relative가 자기 자신을 기준으로 상대적인 위치를 설정했다면,
absolute는 가까운 부모 요소의 위치를 기준 상대적인 위치를 설정한다.
absolute 속성을 사용하기 위해서는
꼭 부모 요소에 static이 아닌 다른 포지션의 속성을 지정해주어야 한다!
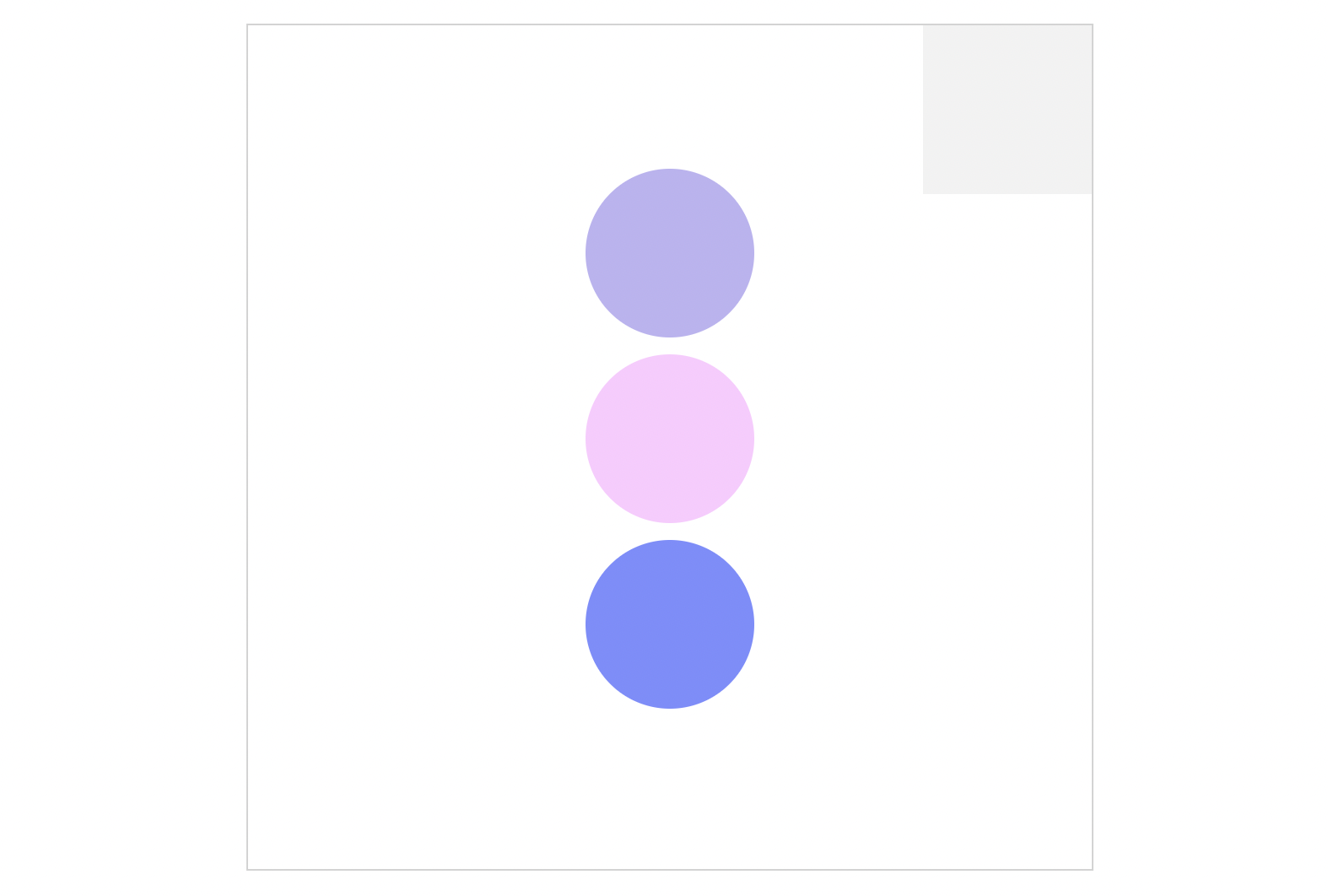
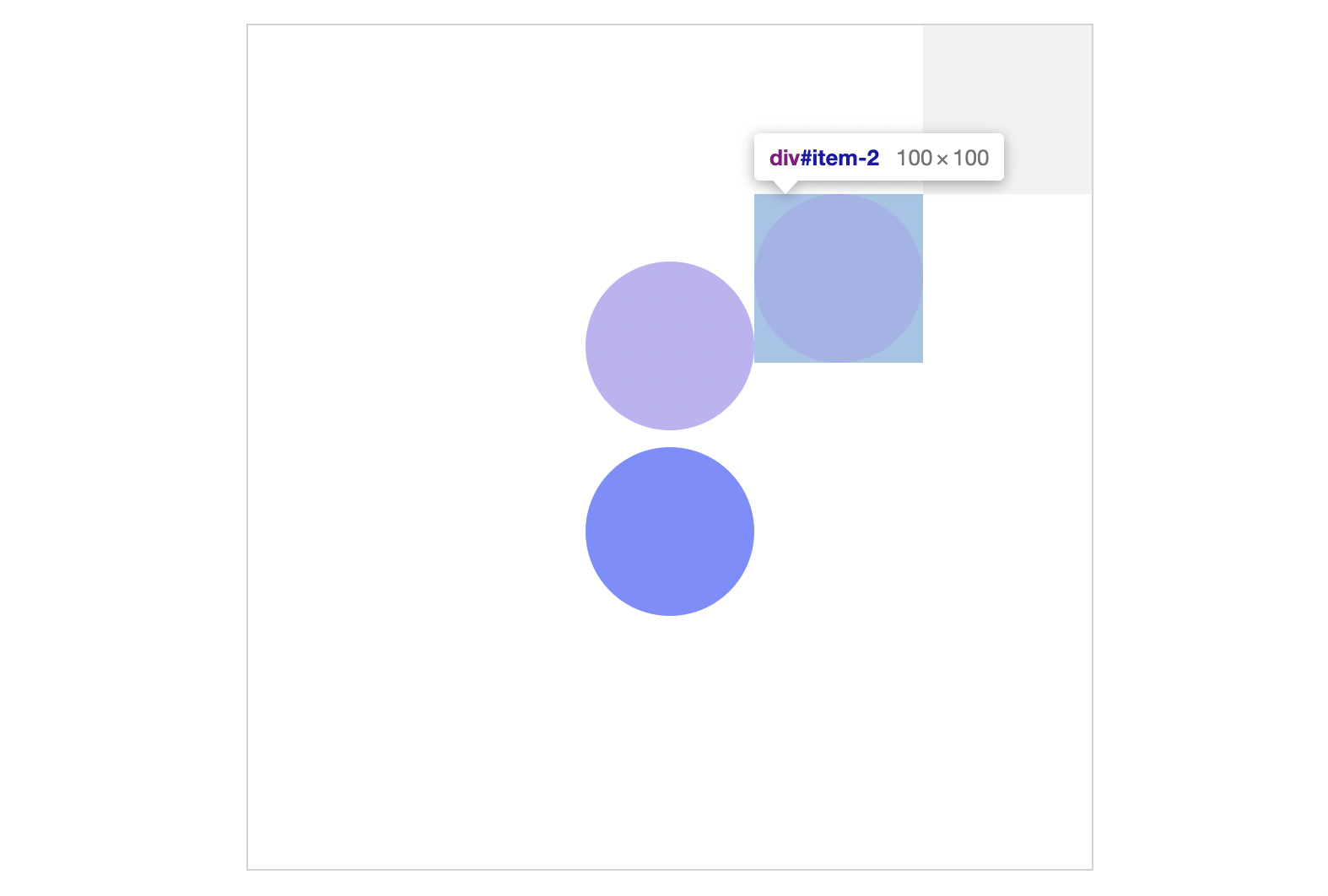
정확한 확인을 위해 임의로 컨테이너 우측 상단에 딱 붙은 100px의 정사각형을 위치했다 :)
두 번째 item-2 요소를 top과 right로부터 각 100px씩 offset하여 위치하도록 설정했더니
부모로부터 100px 이동해 정사각형의 왼쪽 하단 꼭짓점과 맞닿아 있는 것을 확인할 수 있다.
여기서 한번 더 유의해야 할 점은 부모의 요소가 static일 경우
즉, relative도 아닌 absolute도 아닌 fixed도 아닌 sticky도 아닌,,,,
부모와 부모의 부모에도 아무것도 지정되지 않았다면 브라우저를 기준으로 이동하게 된다!
.container {
position: relative;
}
#item-2 {
top: 100px;
right: 100px;
}

4. position: fixed
absolute가 staitc이 아닌 속성을 가진 부모를 기준으로 이동한다면,
fixed는 무조건 브라우저 기준으로 이동하여 위치한다.
스크롤을 아무리 내려도 따라오는 헤더나 모달을 본 적이 있을 것이다.
fixed로 지정한다면 따라다니며 같은 자리에 위치하게 된다!
relative / absolute의 경우 top, bottom, left, right 값을 지정해주기 전에는 아무런 변화가 없다.
하지만, fixed의 경우 아무것도 없이 position: fixed를 지정하는 순간 위치가 이동한다! 참고하자.
#item-3 {
position: fixed;
}

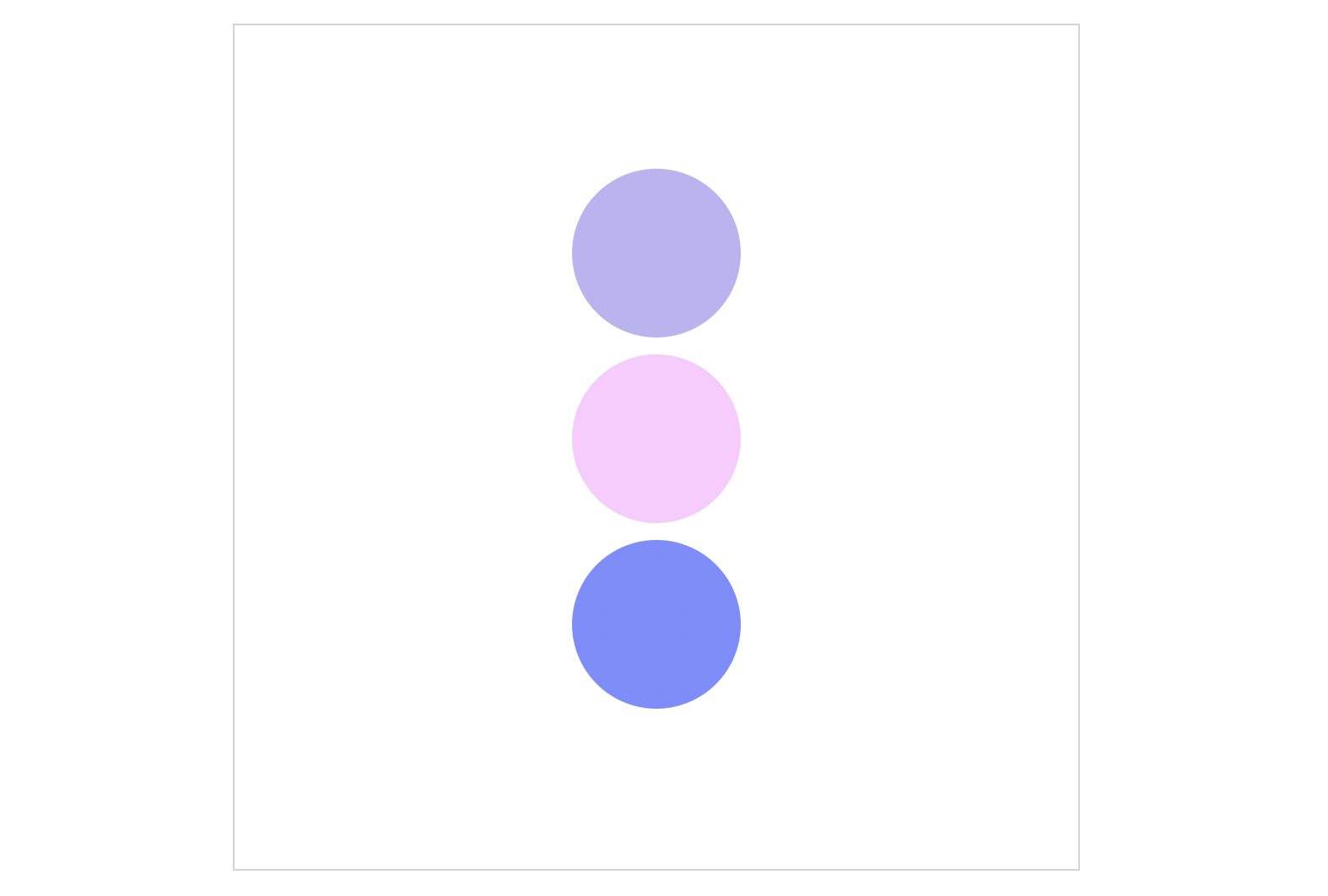
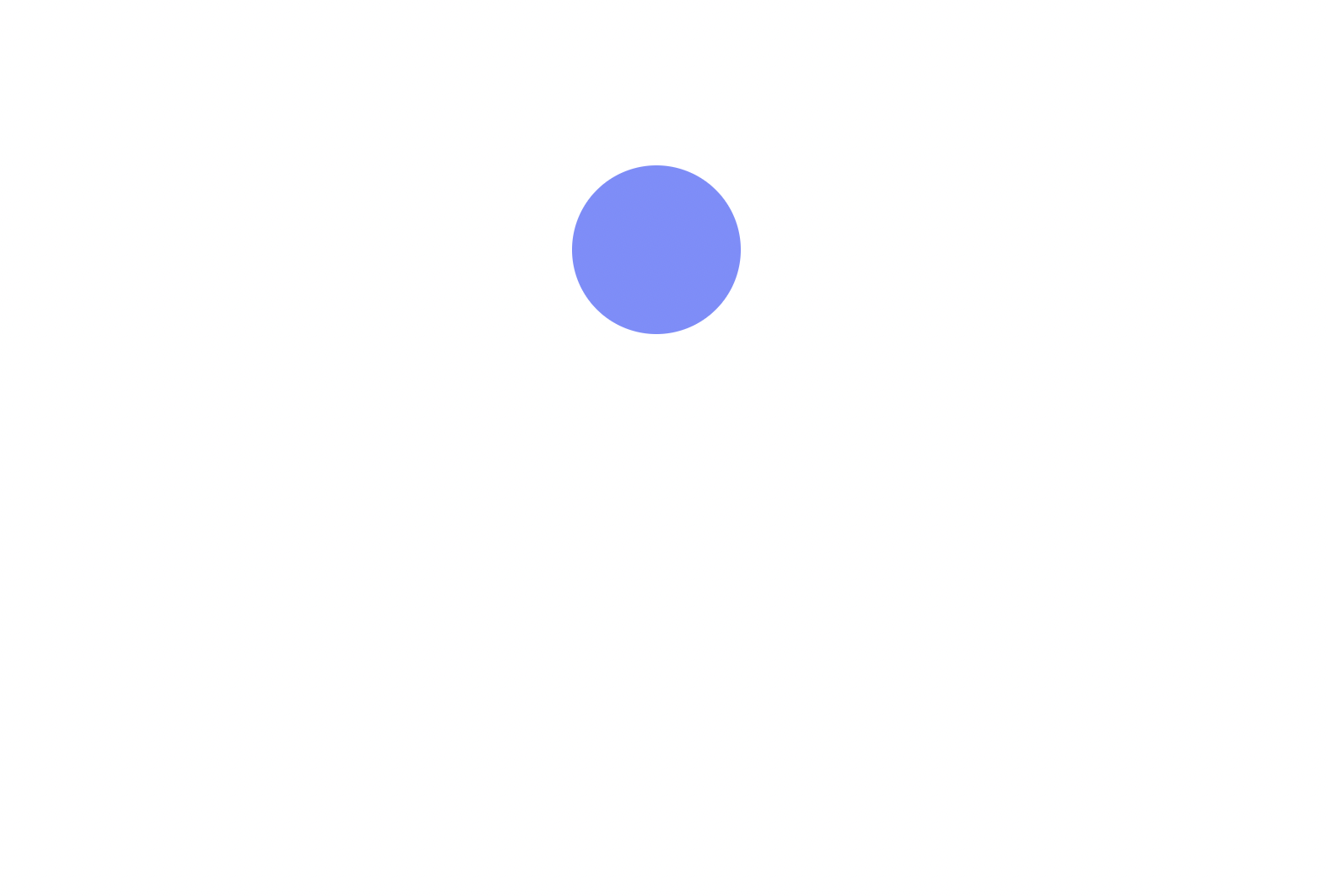
세 번째 item-3 요소를 top으로부터 100px offset 하여 위치하도록 설정했더니
아래와 같이 스크롤을 내린 빈 화면에서도 top으로부터 100px에 위치하며 따라오는 것을 확인할 수 있다.
#item-3 {
position: fixed;
top: 100px;
}

5. position: sticky
마지막으로 sticky는 static과 fixed의 특징을 모두 가지고 있다.
예제로 확인하자.
아래의 두 그림은 모두 sticky가 적용된 모습이다.
top으로 부터 100px 보다 멀리 떨어진 1번 그림에서는 변화가 없지만,
스크롤을 내려보면 2번 그림과 같이 브라우저와 100px을 유지한다.
하지만 fixed와 달리 부모로부터 벗어날 수 없다는 것을 확인해볼 수 있었다.
#item-3 {
position: sticky;
top: 100px;
}

마지막으로 sticky 동영상을 첨부하고 마무리하겠다!!!!
position - CSS: Cascading Style Sheets | MDN
CSS position 속성은 문서 상에 요소를 배치하는 방법을 지정합니다. top (en-US), right (en-US), bottom (en-US), left (en-US) 속성이 요소를 배치할 최종 위치를 결정합니다.
developer.mozilla.org
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다 ! ***