[CSS] <button> : #1 Sign in with Apple 🍎
최근에는 다양한 소셜 연동 기능을 통한 간편 로그인 폼을 많이 볼 수 있다.
그때 사용하는 버튼을 모양만 CSS로 간단하게 만들어보자!
아래의 애플 공식 사이트를 참고하면
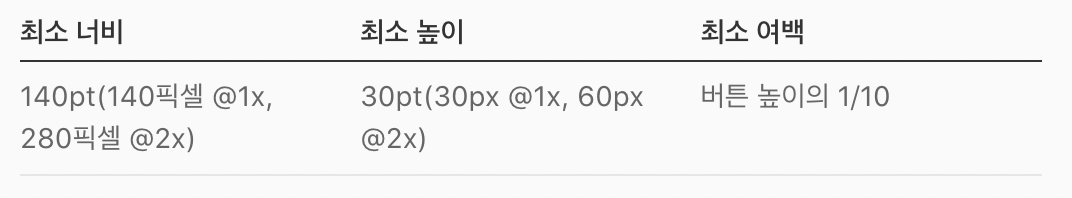
크기나 높이 등 제작 시 참고해야 하는 인터페이스 제약 사항들을 확인할 수 있다. 👍🏻
Buttons - Sign in with Apple - Human Interface Guidelines - Apple Developer
Buttons Apple provides several Sign in with Apple buttons you can use to let people set up an account and sign in. If necessary, you can create a custom button to offer Sign in with Apple; for guidelines, see Creating a Custom Sign in with Apple Button. Pr
developer.apple.com
가이드로 이해가 잘 가지않으시는 분들을 위해,
참고할 Sketch 도안이 필요하신 분들은 아래의 사이트에서 다운로드할 수 있다!
Sketch App Sources - Free design resources and plugins - Icons, UI Kits, Wireframes, iOS, Android Templates for Sketch
Sketch App Sources is the largest collection of icons, UI kits, wireframes, and free design resources for Sketch.
www.sketchappsources.com

제작 시 필요한 애플 화이트 / 블랙 SVG 로고 👇🏻
준비가 끝났으니 이제 정말 시작해 보자!
HTML 작성
html form 내부에 제작할 버튼의 개수만큼 button을 생성해 준다.
버튼 내부에 애플 로고를 넣어야하니 버튼 내부에 이미지 태그도 하나씩 넣어준다!
예시 : form>(button>img)*3
form 내부에 img를 가진 button 3개 생성!
테두리가 없는 화이트 / 블랙 테두리 화이트 / 블랙
이렇게 세 가지의 버튼을 제작하려고 한다.
실제 submit은 필요가 없기 때문에 button type="button"으로 명시해
새로고침이 일어나지 않도록 설정해준다.
<form action="">
<!-- white -->
<button type="button" id="white">
<img src="Apple_Logo/Apple_BK.png" alt="logo black">
Sign in with Apple
</button>
<!-- white (border : black) -->
<button type="button" id="white_border">
<img src="Apple_Logo/Apple_BK.png" alt="logo black">
Sign in with Apple
</button>
<!-- black -->
<button type="button" id="black">
<img src="Apple_Logo/Apple_WH.png" alt="logo white">
Sign in with Apple
</button>
</form>
CSS 작성
우선 작성할 CSS 파일을 생성하고, title 태그 아래에 link 시켜준뒤,
button의 테두리를 none으로 리셋해주자.
<link rel="stylesheet" href="style.css">button {
border: none;
}
다음으로는 스타일 요소를 설정하는 동안 보기 편하도록
button 내부 아이템들을 flex로 우선 정렬한 뒤 시작하자.
form button {
display: flex;
justify-content: center;
align-items: center;
}
공통적인 너비, 높이, 폰트 사이즈, 패딩, 로고 사이즈 속성 설정!
width, height
아래 공식 사이트의 로고 이미지의 비율을 확인해봤더니
490px에 90px => 5.4 : 1 정도의 비율이다,,,,ㅎ
그대로 적용해줬다.


font-size
1pt = 0.75px!
예시에서 44pt 였을 때 폰트 사이즈는 19pt 였으니
대략 60px이라고 하고 1.5배 => 28pt로 설정해주자.
padding, logo size(img height)
내부 여백은 최소 높이의 1/10이라 9px로 지정해주었다.
로고는 폰트 높이를 약간 넘어서길래 높이를 40px 정도로 설정해주었다.
그 외에도 눈에 보이는 공통적인 속성을 지정해준다!
form button {
width: 490px;
height: 90px;
padding: 9px;
background-color: white;
color: black;
font-family: -apple-system, ... , sans-serif;
font-size: 28pt;
}
img {
height: 40px;
}
개별 속성
#white_border, #black 아이템에 테두리, 배경, 글자 같은 개별 속성을 설정해준다.
/* 개별 속성 */
#white_border {
box-sizing: border-box;
border: 1px solid black;
}
#black {
color: white;
background-color: black;
}
(버튼 사이의 마진도 조금 설정해주자 🤔)
⚠️ 아래 내용은 모두 개인적인 참고 / 기록을 위한 용도입니다. 참고해주시고 편안하게 봐주세요 :) ⚠️
*** 혹시라도 잘못된 정보가 있다면 언제든지 알려주시면 감사하겠습니다 ! ***